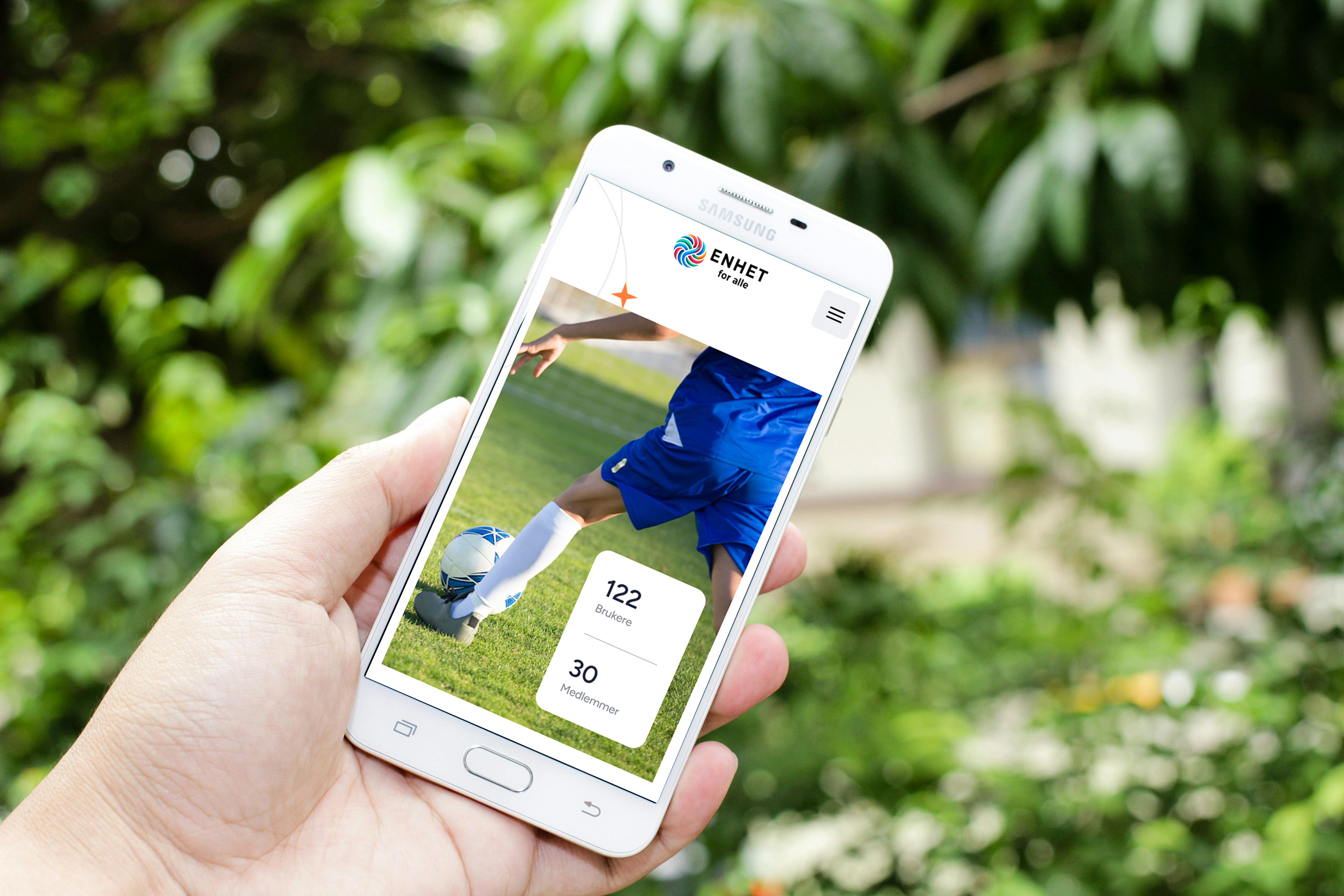
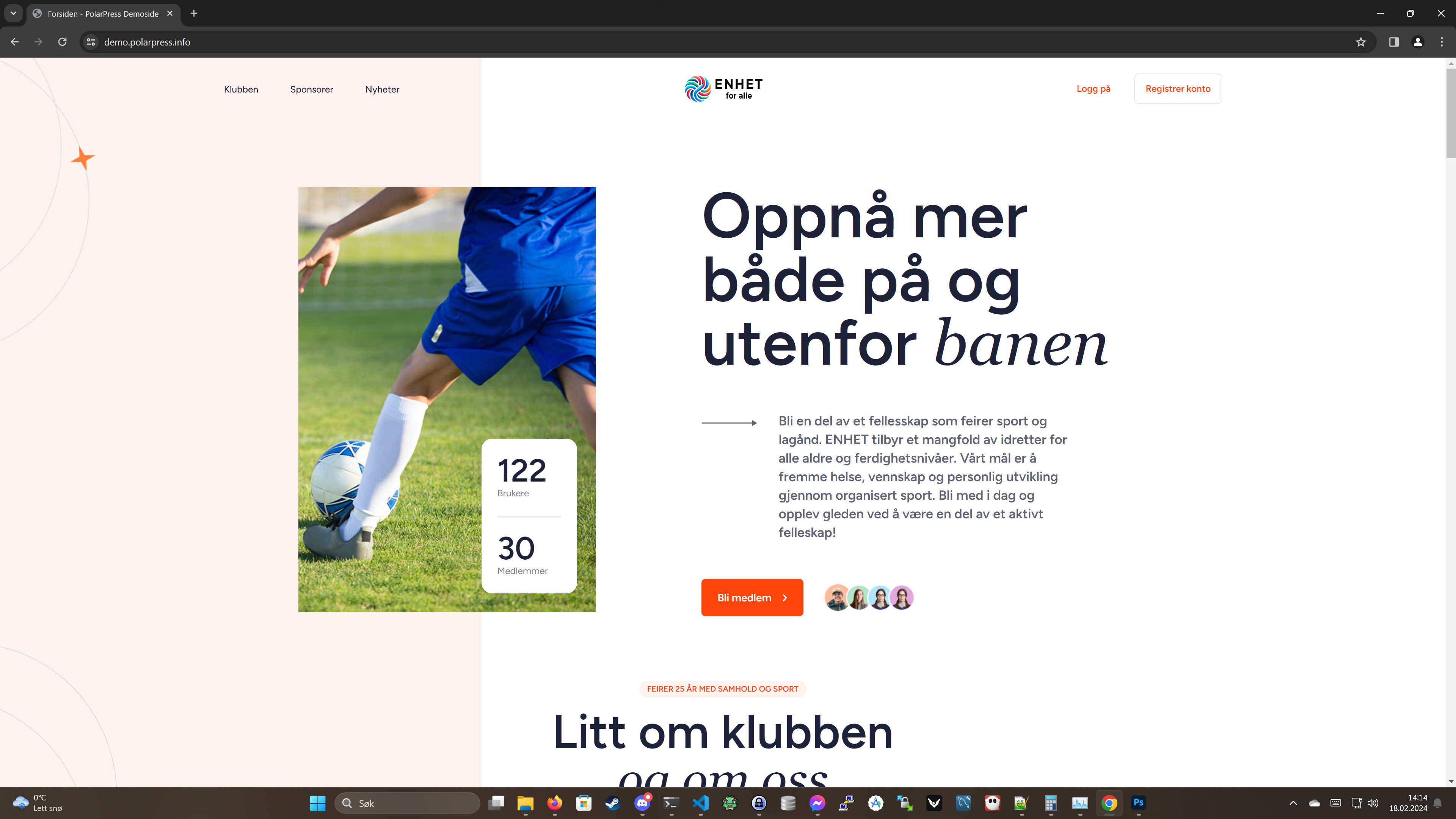
Responsiv design
Tilpasset mobile enheter
Vi har lagt ned mye energi i å separere design og innhold slik at vi kan tilpasse nettsiden til alle enheter. Dette gjør det mulig å enkelt navigere og finne frem til det du leter etter, uansett om du bruker en mobil, nettbrett eller PC, om du er en vanlig bruker eller en administrator.
Brytepunkter
Vi har lagt inn brytepunkter i designet slik at nettsiden tilpasser seg størrelsen liten (mobilstørrelse), medium (nettbrett), stor (PC) og ekstra stor (storskjerm).
Kjernen i responsivt design ligger i bruk av flytende rutenett, fleksible bilder, og CSS3 media queries. Disse teknikkene lar designet av en nettside automatisk justere seg for å passe skjermstørrelsen den vises på. Det innebærer at elementer på en nettside, som layout, tekststørrelse, og navigasjonsmenyer, omorganiseres og skalerer for å gi en optimal visning og interaksjon for brukeren.
- Flytende rutenett bruker prosentbaserte størrelser i stedet for faste piksler for å tilpasse layouten til forskjellige skjermstørrelser. Dette betyr at layouten kan strekke og krympe dynamisk basert på skjermens bredde.
- Fleksible bilder og andre medier blir også skalert ned eller opp, avhengig av skjermstørrelsen, for å sikre at de ikke tar opp for mye plass eller forsvinner ut av visningsområdet.
- CSS3 media queries lar utviklere lage spesifikke regler som endrer stilene på nettsiden basert på egenskaper ved brukerens enhet, som skjermens bredde, høyde, og orientering (stående eller liggende).
Implementering av responsivt design er ikke bare gunstig for brukeropplevelsen, men det har også betydelige fordeler for søkemotoroptimalisering (SEO). Søkemotorer, som Google, prioriterer mobile-friendly nettsider i sine søkeresultater, noe som betyr at responsivt design kan bidra til å forbedre en nettsides synlighet på nettet.
For utviklere og eiere av nettsider representerer responsivt design en forenkling av vedlikeholdet, ettersom man slipper å utvikle og vedlikeholde separate versjoner av en nettside for ulike enheter. Med en enkelt responsiv løsning kan man sikre en konsistent og høykvalitets brukeropplevelse på tvers av alle enheter.
I utviklingen av en nettside med responsivt design er det viktig å fokusere på brukeropplevelsen, teste designet på ulike enheter og skjermstørrelser, og prioritere innhold basert på hva som er mest relevant for brukeren. Dette sikrer at nettsiden ikke bare ser bra ut på alle enheter, men også fungerer effektivt for å møte brukernes behov.